Menjelajahi Trend Dark Web Design di Dunia Web Development – Dalam dunia web development, tren desain selalu berubah seiring dengan perkembangan teknologi dan kebutuhan pengguna. Salah satu tren terkini yang semakin mendapatkan popularitas adalah Dark Web Design. Desain gelap ini bukan hanya tentang estetika, tetapi juga memberikan pengalaman pengguna yang unik. Mari kita menjelajahi lebih dalam tentang tren ini dan bagaimana pengaruhnya di dunia web development.
1. Estetika Minimalis dan Elegan
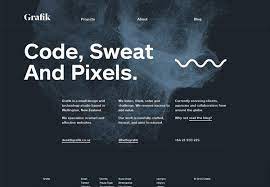
Dark Web Design mengusung estetika minimalis yang elegan. Penggunaan warna gelap seperti hitam atau abu-abu gelap memberikan kesan mewah dan eksklusif. Desain minimalis ini bertujuan untuk memfokuskan perhatian pengguna pada konten utama, menjadikan tampilan lebih bersih dan terorganisir.
2. Penekanan pada Konten Visual
Dalam Dark Web Design, konten visual memegang peranan penting. Penggunaan gambar, ilustrasi, dan grafis yang kontras dengan latar belakang gelap menciptakan efek dramatis dan memikat perhatian. Ini membantu menyampaikan pesan secara efektif dan membuat pengalaman pengguna lebih menarik.
3. Mode Malam yang Ramah Mata
Salah satu alasan utama di balik tren Dark Web Design adalah mode malam atau dark mode yang ramah mata. Mode ini membantu mengurangi kelelahan mata ketika pengguna menjelajahi situs dalam kondisi pencahayaan yang minim. Desain gelap juga dapat menghemat daya baterai pada perangkat mobile dengan layar OLED. https://hari88.net/

4. Fokus pada Tipografi yang Jelas
Tipografi menjadi elemen desain yang sangat penting dalam Dark Web Design. Penggunaan huruf yang kontras dengan latar belakang gelap meningkatkan keterbacaan dan memberikan sentuhan artistik pada tata letak halaman. Font yang tebal dan jelas sering digunakan untuk menonjolkan pesan yang ingin disampaikan.
5. Kontrast yang Kuat untuk Navigasi yang Efektif
Desain gelap memungkinkan penggunaan kontrast yang kuat untuk elemen navigasi. Tombol, ikon, atau teks navigasi yang terang dan mencolok membuat pengguna dapat dengan mudah mengidentifikasi dan menggunakan fitur-fitur situs. Kontrast yang kuat juga membantu meningkatkan user experience secara keseluruhan.
6. Responsif dan Terintegrasi dengan Responsif Web Design (RWD)
Meskipun menggunakan desain gelap, tren ini tetap responsif terhadap berbagai perangkat. Responsif Web Design (RWD) diintegrasikan untuk memastikan pengalaman pengguna yang konsisten, baik di desktop maupun perangkat mobile. Hal ini memungkinkan situs untuk menyesuaikan tata letaknya sesuai dengan ukuran layar pengguna.
7. Keselamatan dan Privasi yang Diperhatikan
Tren Dark Web Design juga mencerminkan kekhawatiran terhadap privasi dan keselamatan pengguna. Desain gelap seringkali dikaitkan dengan situs yang berfokus pada keamanan dan privasi data. Ini menciptakan suasana percaya bagi pengguna untuk berinteraksi dengan situs tersebut.
Dalam merangkai Dark Web Design, perancang web berfokus pada menciptakan pengalaman pengguna yang menarik, ramah mata, dan terorganisir. Penggunaan teknologi dan kebijakan desain yang cerdas memastikan bahwa tren ini tetap relevan dan memberikan nilai tambah bagi situs web di era web development yang terus berkembang.